在子元件(內層)中預留空間,由父元件(外層)設定、分配內容。
子元件本身對slot無控制權
子元件可對slot內容進行預設
子元件可對slot內容進行預設
父元件引用子元件
<HelloWorld>我會傳進子元件</HelloWorld>
<HelloWorld></HelloWorld>
子元件 HelloWorld.vue
// default value
<slot>父元件沒傳就顯示我!</slot>
起前端驗證
調整子元件HTML
<div>
以下是子元件!
</div>
定義子元件showVal
return {
showVal: '我是子元件 Val'
};
父元件引用子元件 HTML
<h1>{{ showVal }}</h1>
<HelloWorld>{{ showVal }}</HelloWorld>
定義父元件showVal
return {
showVal: '我是子元件 Val'
};
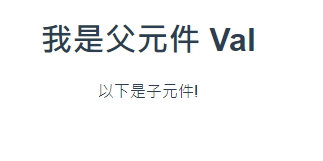
起前端驗證
-> 可以看到子元件的 showVal 無資料顯示
調整子元件HTML 新增插槽
以下是子元件!
<br>
<slot></slot>
起前端驗證
-> 成功將父元件直插入插槽
傳遞HTML
<HelloWorld><button>按我</button></HelloWorld>
多插槽時,需定義 name 屬性
使用 slot template
-> 超過一個不具名插槽會產生疊加
子元件 HTML
<div>
<h1>
<slot name="contentH1"></slot>
</h1>
<h2>
<slot></slot>
</h2>
<h3>
<slot name="contentH3"></slot>
</h3>
<p>
<slot></slot>
</p>
</div>
父元件 HTML
<HelloWorld>
<template slot="contentH1">具名h1內容</template>
不具名h2內容
// v-slot 只能配合 template 使用
<template v-slot:contentH3>具名h3內容</template>
不具名p內容
</HelloWorld>
三種寫法
<template slot="contentH1">具名h1內容</template>
<template v-slot:contentH1>具名h1內容</template>
<template v-slot:contentH1>具名h1內容</template>
<template #contentH1>具名h1內容</template>
起前端驗證
-> 在插槽中無順序性
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://book.vue.tw/CH2/2-4-slots.html
https://medium.com/itsems-frontend/vue-slot-21e1ec9968f8
https://peterhpchen.github.io/VuejsQuest/basic/
https://smlpoints.com/notes-vue-slot-scope.html
感謝各路大神![]()
